
最初に、この記事のポイントです。
『レイヤー座標の1マスは1ピクセルとは限らない』
これがわかれば、親子にしたらなぜか変わる子レイヤー位置の数値、なぜかゆがむ子レイヤー、toCompメソッドのややこしい書き方、アンカーポイントの数値が位置と逆向きに動く理由など、AEの座標周りの疑問は全てわかります。
以下、まとめです。順に解説していきます。
- レイヤー座標の1マスは、スケールや回転をすると1ピクセルではなくなる。
- レイヤーの位置欄の数値は『グローバル座標上でのアンカーポイント印の座標』。
- レイヤーのアンカーポイント欄の数値は『レイヤー座標上でのアンカーポイント印の座標』。
- 実はどちらも『アンカーポイント印の座標』ではある。
- 親子レイヤーにすると、子レイヤーの位置欄の数値は『親レイヤーのレイヤー座標での数値』となる。
- 勘違いしやすいが『レイヤー座標の原点』はアンカーポイントではなくレイヤーの左上はじ。グローバル座標上での数値は表示されておらず、それはアンカーポイントプロパティと位置プロパティの両方によって決まる。
- シェイプレイヤー専門の座標は実は存在しない。
使いどころ
AEの通常作業中であれば、アンカーポイントについては「スケールとか回転の中心点。画鋲みたいなもの」と考えておけば事足ります。が、エクスプレッションやスクリプトを書くとき、たまにそれだとうまく組めないことがあるので『座標関係の理解』をかんたんに深めていきましょう。その他の色々な疑問も解決します。
*注意
アンカーポイントっていう言葉が『画面上にある印』のことか『アンカーポイント欄のXY座標』のことか、わかりづらいですね。なので、画面上の印は『アンカーポイント印』、欄のXY座標は『アンカーポイントプロパティ』という言葉で表すことにします。
*注意
グローバル座標はAEでは『コンポジション座標』(3Dだとワールド座標)と表現したり、~座標ではなく~空間と表現したりします。ややこしいですが、同じものだととらえて下さい。
解説
グローバル座標とレイヤー座標の違い。
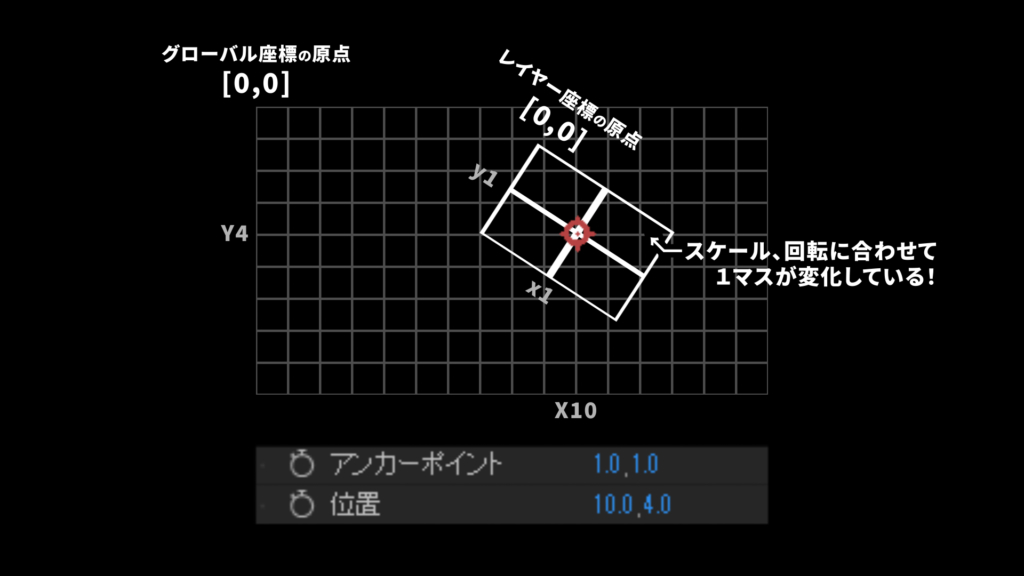
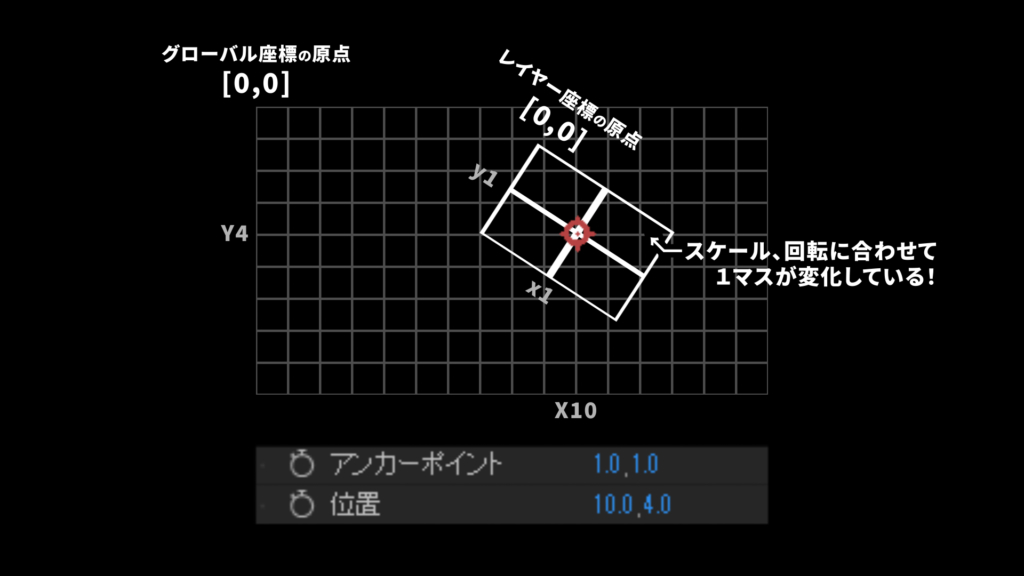
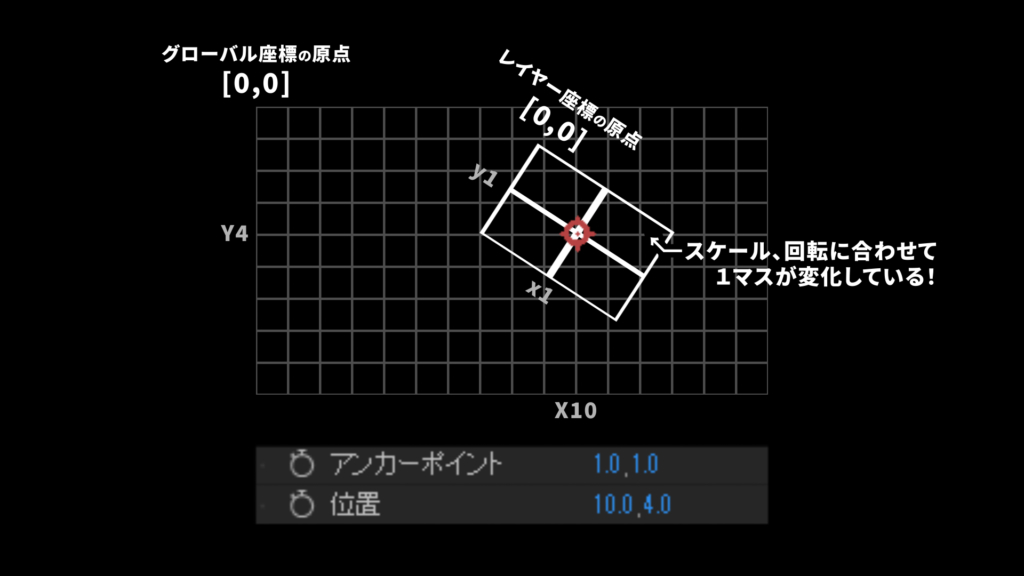
この2つがわかれば、座標関係のことはほぼ理解できます。以下の図を見てください。

わかりやすいよう小さいコンポ(16×9pix)を作り、小さいレイヤー(2×2pix)を入れました。そしてレイヤーをスケール、回転してあります。
グローバル座標とは、コンポ画面左上はじを原点[0,0]とした、1マスは必ず1ピクセルの座標のことです。
レイヤー座標とは、レイヤー左上を原点[0,0]とした、1マスが1ピクセルとは限らない座標のことです。
レイヤー座標は『1マスが1ピクセルとは限らない』これがわかればもう全てわかったようなもんです。図の通り、レイヤー座標はレイヤーが回転すれば座標軸も回転し、スケールすれば1マスも拡大縮小します。
それを踏まえ『位置』プロパティと『アンカーポイント』プロパティって何が違うのか?

×印がアンカーポイント印です。『アンカーポイント』プロパティも『位置』プロパティも、アンカーポイント印の座標情報であることは間違いないです。それでは、何が違うのでしょうか?
- 位置プロパティは『グローバル座標上でのアンカーポイント印の座標』
- アンカーポイントプロパティは『レイヤー座標上でのアンカーポイント印の座標』
です。2つとも同じ位置を指してますが座標系が違う、つまり『原点』と『マス目』が違うということです。
親子レイヤーの謎についてもわかる。
ここまでくると「親子関係にしたら、子レイヤーの『位置』プロパティの数値が勝手に変わったけど、何に変わった?」のかを理解できます。
これは『親レイヤーのレイヤー座標基準で数えた数値』に変化しています。直感的に言えば「親レイヤーのレイヤー座標に組み込まれた」という感じですね。
しかしなぜ、わざわざそんな表記に変化させるんでしょうか?これは「親子関係という機能のためにはそのほうが都合がいい」からでしょう。『親のスケールや回転に子を追従させる計算』を実現する場合、座標系を親と同じものにしといたほうが計算が楽です。イメージとしては、親レイヤーと子レイヤーを一枚絵にして、同じ基準点、同じ座標系でまとめて計算処理する、っていう感じです。
デザイナーの観点から見れば「いや内部的にはそうなんでしょうけど、表記だけでも元のままにできないのかい…」って思いますけどねえ…。
*補足ですが、レイヤー座標をメインで使っているのは『エフェクト』たちです。ほぼ全てのエフェクトの位置欄は[0,0]と入れるとレイヤーの左上はじに移動しますよね。そこの座標系に子レイヤーも組み込まれるってことですね!
補足、そしてさらなる疑問の解決。
補足 アンカーポイントとレイヤーの原点とは別物。
こんがらがって勘違いしてしまうことが多いのですが、上述の通り『アンカーポイント』プロパティと『レイヤーの原点』は座標系は一緒ですが別物です。スクリプトやエクスプレッションを作るときはとくに「え~レイヤーの原点は…」と混乱しますよね。筆者だけでしょうか…?
レイヤーの原点はいつでもバウンディングボックスの左上はじにあります。レイヤー座標で言えば[ 0 , 0 ]です。グローバル座標はUI上は表示されておらず、『位置』プロパティと『アンカーポイント』プロパティの両方の数値によって決まります。
疑問の解決1 シェイプレイヤー専門の座標は実は存在しない。
シェイプレイヤーをエクスプレッションやスクリプトで扱うと、[0,0]と入れると画面中央に来るので「シェイプレイヤー専門の座標でもあるのかな?」と思いがちです。しかし実はそうではなく、こういうカラクリです。
- シェイプレイヤーを作ると、デフォルトでアンカーポイントプロパティ[0,0]、位置プロパティは画面中央となります。ヌルを思い出してください。平面レイヤーを作ったときとは違い、ヌルを作ったときはヌルの左上はじが中央に来ますね。あれと同じです。つまり、デフォルトでレイヤー原点が画面中央に来ます。
- また、デフォルトで『シェイプ 1』とか『長方形 1』という名のグループ(フォルダみたいなもの)ができる。
- グループには必ず独自トランスフォームプロパティがあり、これは実質レイヤートランスフォームと親子。
- パスなどの座標はこのグループの座標系の数値であり、親の原点が画面中央にあるのでそこが[0,0]となる。
という感じです。かなり込み入ってますね…。普段の作業中に使うことはないですが、パス関連のエクスプレッションやスクリプトを作る場合はこれを知っておくと解決することがあります。筆者は書き順アニメーション用AEスクリプト『ShapeNir』『Cuttana』を作成中にこの問題に直面しました。
しかしまたやっかいなのは、グループは何層にも作れることです。わけがわからなくなるので、普段の作業中にグループのトランスフォームを動かすのはオススメしません…。
疑問の解決2 なんで逆向きに動くのか?
なぜ『アンカーポイント』プロパティを動かすと、レイヤーが位置と逆向きに動くんでしょうか?これはAEを触り始めに思う素朴な疑問で、いつしか「そういうものだ」となりますよね。実制作には役に立つか微妙なことなので、さらりと解説します。
これは「そうしないとグローバル座標とレイヤー座標が矛盾するため」です。試しに、同方向へ動く仕様を考えてみましょう。『アンカーポイント』プロパティの数値を動かすと、『位置』プロパティと同方向に動いたとします。
通常:アンカーポイントがレイヤー原点[0,0]にある状態で、[100,0]にするとアンカーポイント印はそのままに、レイヤーが左に動く。
案1;アンカーポイント印はそのまま。移動だけ、位置と同じく右に動くようにする。
結果:通常と逆に動いているので、アンカーポイント印がレイヤー原点から数えて[-100,0]の位置に来てしまい、表示と矛盾するので×。
案2:じゃあ百歩譲ってアンカーポイント印が右に動くことにはできないか?
結果:問題ないですが、位置プロパティを変えてないのにアンカーポイント印が動くと、位置プロパティの表示と矛盾するので、コンポジションごと移動させますけどいいですか?となります。まあ、それでいいよとなった場合、いちいちグイングイン動くAEのビューワーを見やすい位置に戻すと、結局レイヤーは左に動いています。
グローバル座標とレイヤー座標を両立させ、かつUI上操作しやすいのは今の形ってことですね。
さらなる疑問の解決。
分かってくるのはこれだけではありません。興味があれば以下の記事も合わせておすすめです。
【エクスプレッション】toCompメソッドはなぜややこしい書き方なのか?
*通常、AEは2Dならコンポジション空間、3Dならワールド空間と表し、その理解で問題ありません。が実はコンポジション空間にもZ軸はあり、ワールド空間とは異なる、アクティブカメラと関連する座標系らしいです。エクスプレッションのメソッドtoCompVec()やカメラ関連エクスプレッションでこれを扱う場合があるようで、現在調査中です。