
まずはとりあえずの対処法です。
*注意 かなりアバウトなやり方です。記事の趣旨は「原因と仕様の理解」のほうです。
エフェクト/ディストーション/トランスフォームにあります。
それを使って(場合によってはキーフレームも打って)目分量で調整しましょう。
たいがいはゆがみの歪曲軸が90度の場合が多いので、歪曲軸を90度にして歪曲を調整します。
使いどころ
「歪んでるのに気づかないまま、納品直前までコンポを組んじゃったけどどうしよう」という、かなり切羽詰まった状況に有効です。やはり最後は力技ですよね。余裕ができたら本題の下の解説をよければ読んでください。
解説
さて本題の『ゆがむ原因』です。子レイヤーがゆがむ時には条件があります。
条件1:親のスケール値の縦横比が1:1ではない。
例 スケール[ X100% , Y90% ]など。
かつ、
条件2:親子のどちらか一方でも、回転値がゼロではない場合。
2つの条件から「親子のスケール&回転のうち、子のスケールだけはゆがみに関係ない」ともいえますね。
しかし作業中にいちいち「これは条件1に当てはまってるから…」とか考えるのは面倒ですね。簡単に『親にするレイヤーは縦横比を1:1にしとけば、子レイヤーはゆがまない』と覚えておきましょう。
*「必ず親レイヤーの縦横比は1:1を守るもの」「1:1を守っていないプロジェクトは悪い例」というわけではありません。
もっと詳しい解説
では、なぜこんなことが起こるのでしょうか?答えを解くカギは『2つのレイヤーを1枚絵のように扱う』親子レイヤーの機能そのものにあります。
順を追って親子レイヤーにしてみましょう。
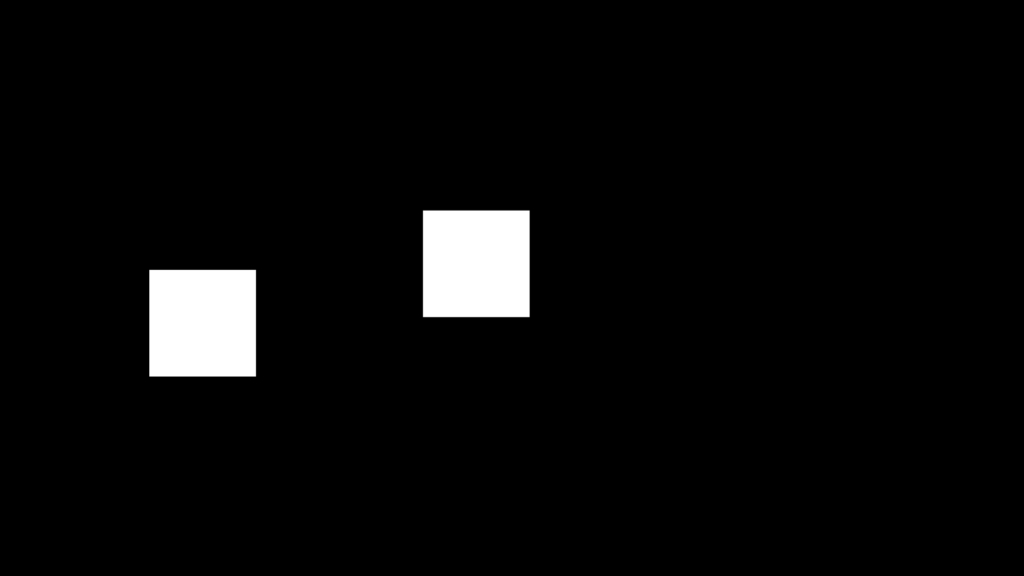
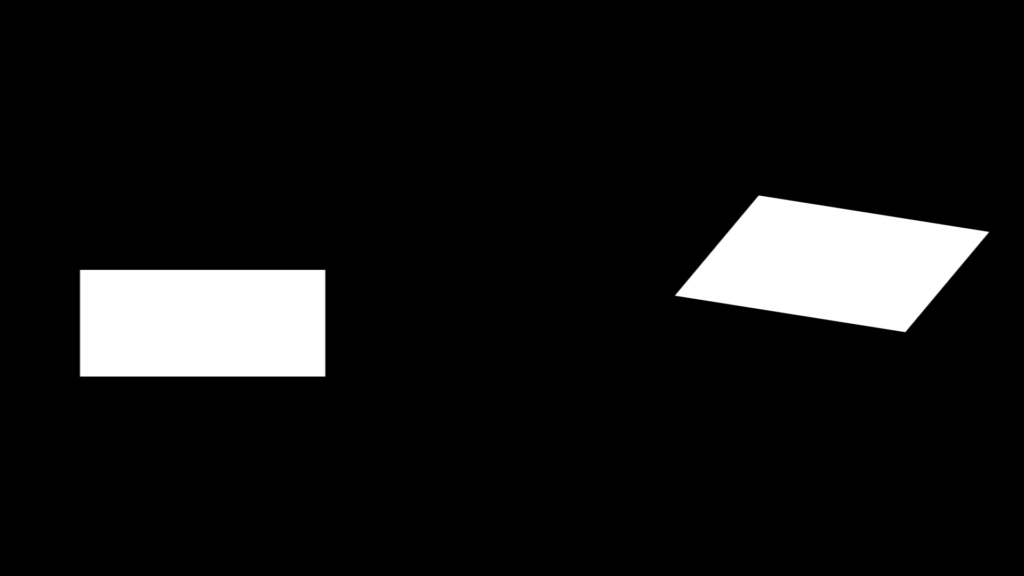
まずは回転もスケールもかかっていない2つのレイヤーを用意します。左を親、右を子にする予定です。

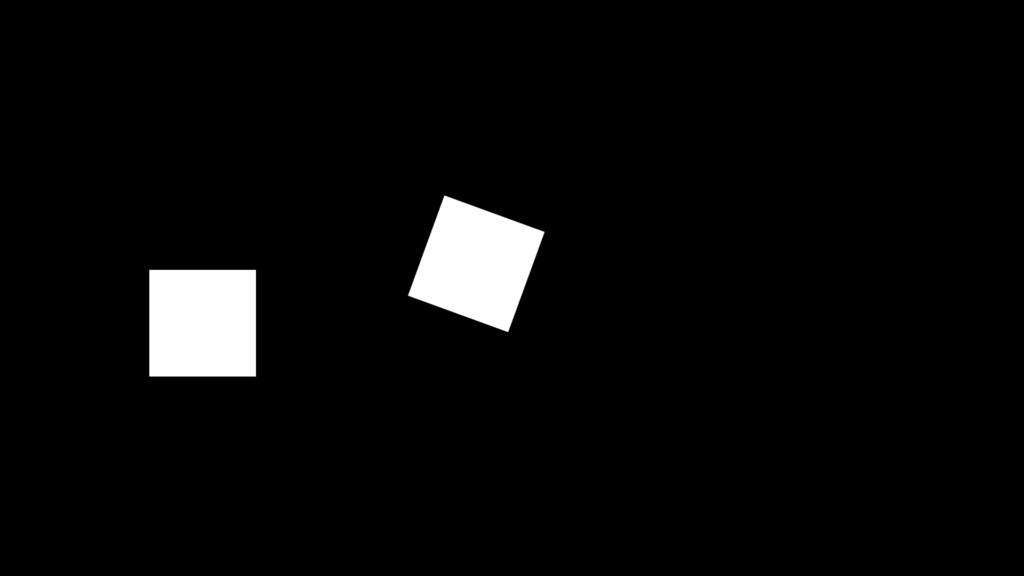
子にする予定の右レイヤーの回転を20にしてから親子レイヤーにします。特に問題なく親子になりましたね。

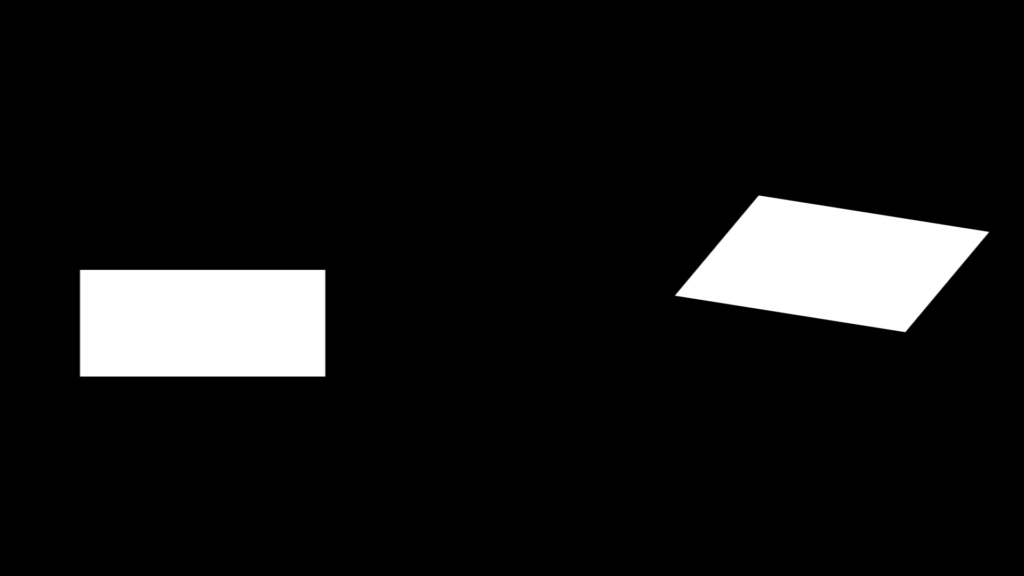
では、左の親レイヤーに横スケールをかけてみましょう。右の子レイヤーも横に伸びますね。子レイヤーはななめ状態のまま水平に伸びましたが、『1枚絵のように扱える』機能なので、違和感はありませんね。

と、お気づきでしょうか?この子レイヤー、ゆがんでいますね!
これが親子レイヤーのゆがみの正体です。順を追って回転、スケールしていけば違和感を感じないゆがみ。そのような、順を追って数値を入れればゆがむ回転&スケールを、あらかじめ入れてしまっているレイヤーを親子にする。と、このゆがみが急にパッと画面上に現れるんです。そして、急で見慣れぬゆがみに「えっなんで?」と驚くんですね。
*この記事を読んだ方へ向け、さらなる解説です。
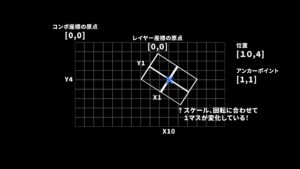
親子関係にすると、子レイヤーは親レイヤーのレイヤー座標に組み込まれますよね?そして親レイヤーの横幅が広がれば、親レイヤー座標の1マスも横広になります。その座標のマスの変化にしたがって、子レイヤーも横広になったということです。
補足
『コマンドz』で元の状態に戻すのと違い、子レイヤーがゆがんでいる状態から『手動』で親子を外すと、親子前のスケール回転とは数値が変わってしまいます。変わり方は以下の通り。
- 親のスケール縦横比が1:1でない場合、子のスケール値が親子前と変わる。
- 親の回転がゼロでない場合、子の回転値が親子前と変わる。
ここの計算式はちょっと謎です。見た目にちょっとでも合わせるために、ゆがみ補正計算でもやってるんですかね…?
以上です!
親子レイヤーが実際に何をやっているかを理解すると、スクリプトやエクスプレッションを作るときに役立ちますね。