キーフレーム2つを自動で延長するエクスプレッションです。

以下をエクスプレッション欄にコピペすればOK。
値が2~3個あるプロパティ(位置やスケール)、値が1個のプロパティ(回転とか)どちらでも大丈夫です。
var mTfm = thisProperty;
var mKey1V = mTfm.key( 1 ).value;
var mKey2V = mTfm.key( 2 ).value;
var mKey1T = mTfm.key( 1 ).time;
var mKey2T = mTfm.key( 2 ).time;
var mVDif = mKey2V - mKey1V;
var mTDif = mKey2T - mKey1T;
var mStdRatio = mVDif / mTDif;
mStdRatio * ( time - mKey1T ) + mKey1V;使いどころ
画像や背景をゆっくりズームとかパンする手法『ケンバーンズエフェクト』は、名前を知らなくてもたいがいのクリエイターは取り入れていることでしょう。AEでやるには、単純にキーフレームを始点終点に2つ打つか、エクスプレッションの『time*数値』ですね。
「ちょっとだけ尺を伸ばしてくれない?」という修正があったとき、キーフレームで処理した箇所を『おなじ速さになるよう終点キーフレームを打ち直す』のは、目分量だと案外めんどうですよね。そんなときにオススメです!
解説
まずはプロパティ自身を変数に入れます(transform.positionとかtransform.rotationとかのことです)。
プロパティの種類によって書き換えるのがめんどうなので『thisProperty』と入れます。
エクスプレッションにvarとかはいらないのですが、気分で入れております。
var mTfm = thisProperty;キーフレーム2つの数値、時間をそれぞれ変数に入れときます。
var mKey1V = mTfm.key( 1 ).value;
var mKey2V = mTfm.key( 2 ).value;
var mKey1T = mTfm.key( 1 ).time;
var mKey2T = mTfm.key( 2 ).time;数値、時間それぞれの差分を出します。
これで、キーフレーム1の時間&値がゼロの場合のキーフレーム2の時間&値がでます。
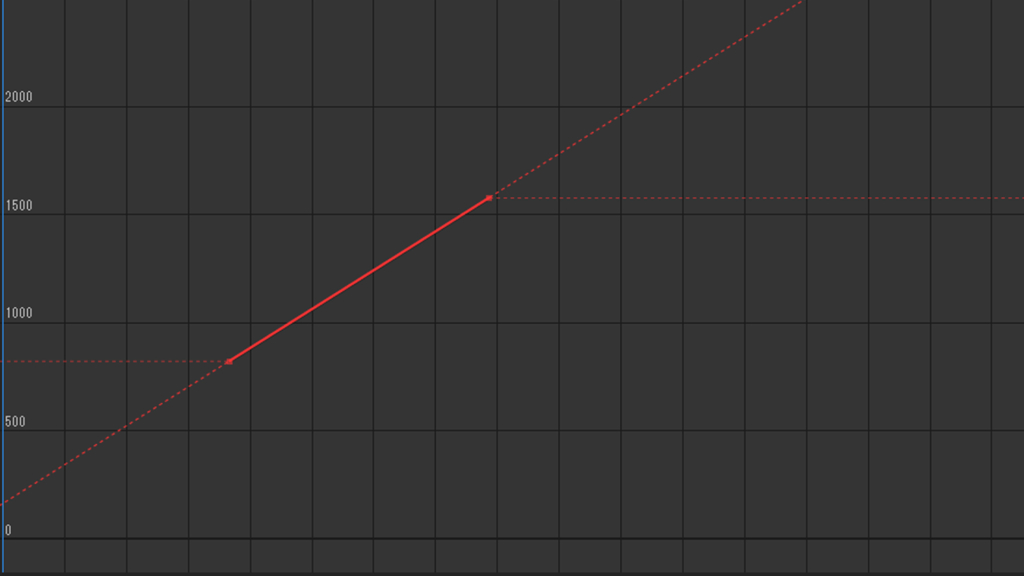
【イメージ】グラフの斜め棒をグラフエディタの原点(左下)へ寄せた、って感じです。
var mVDif = mKey2V - mKey1V;
var mTDif = mKey2T - mKey1T;数値を時間で割れば、タイムが1の場合の数値がでます(基準値)。
【イメージ】タイムラインの1秒マスでグラフをスパンスパンと切った感じですね。
var mStdRatio = mVDif / mTDif;ここで次に『mStdRatio * time』と書けば、キーフレーム2つと同じ傾きで、タイムとともに増えていくグラフカーブができます。
【イメージ】切った秒ごとのグラフを積み重ねていけば、延々と続く延長グラフになるじゃん、といった具合です。
しかしそれではタイムがゼロのときに数値がゼロでスタートとなるので、
まずはtimeからキーフレーム1の時間(mKey1T)を引くことで開始がキーフレーム1の時間からとなり、
さらに、全体にキーフレーム1の数値(mKey1V)を足すことで開始数値をキーフレーム1の数値まで上げます。
【イメージ】延々と続くグラフを右、上と移動させて元のグラフにピッタリ合わす、という感じ。
mStdRatio * ( time - mKey1T ) + mKey1V;以上です!







