テキストなりレイヤーを横からシュン!と登場させ、そのままゆっくり同方向へ移動、というアニメーションはよく付けると思います。とくに、ゲームのOP、PVのキャラ紹介でありますよね。
しかしいざやってみると、シュン!と登場させるために2個のキーフレームを使って速度グラフでイーズアウトさせ、もう1個キーフレームを追加してほんの少し同方向へリニア移動させたはよいが、なんか、2つ目のキーフレームでいったん止まっているようなアニメーションになってしまう、ということはありませんか?
このイーズとリニアのつなぎをスムーズにする方法を書いていきます!
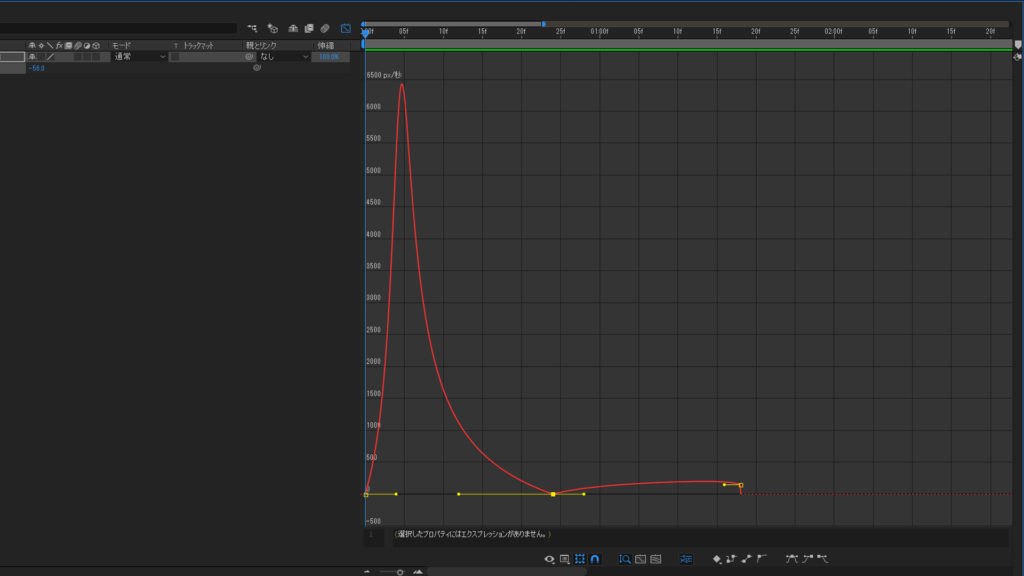
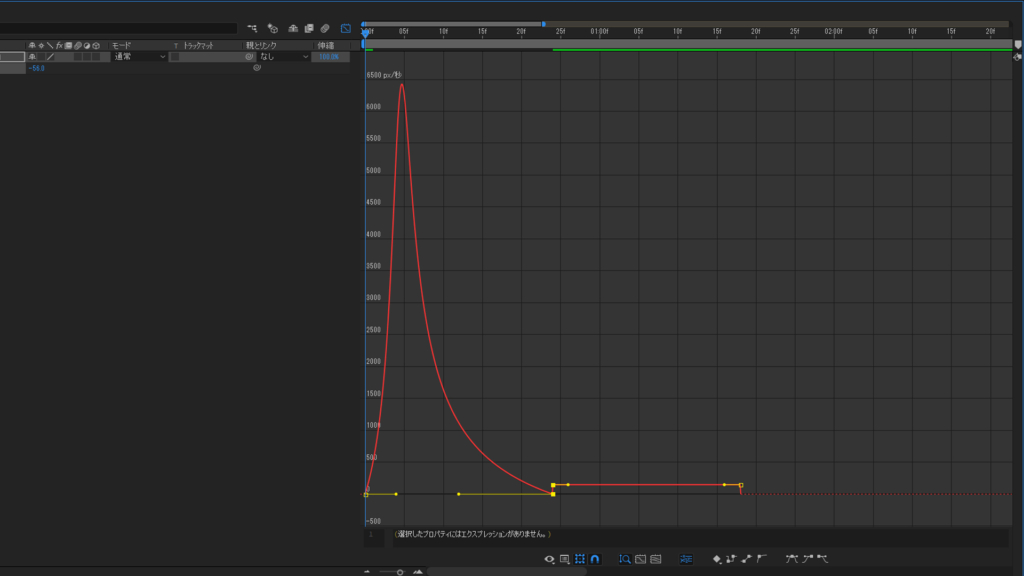
まずは、上記の操作をした段階で、グラフは次のどちらかになっていると思います。
A.2つのキーフレーム両方にF9(イーズ)をかけた状態から、グラフを調整。

B,1番目はF9(イーズ)、2番目はShift+F9(インだけイーズ)にすることで2番目のアウトをリニアのままにし、グラフを調整。(もしくは、スクリプト“EaseSwingerでイーズアウトをかけた状態”)

それでは、それぞれの解決策です。
Aの状態の場合、基準となる速度がキーフレーム2にはないので、まずはキーフレーム3を右クリックで『キーフレーム速度』を選び、『入る速度』をコピーします。そして、今度はキーフレーム2の『キーフレーム速度』を出し、『入る速度』『出る速度』両方にペーストで完了です!
Bの状態の場合は、キーフレーム2の『出る速度』を『入る速度』にコピペすれば、完了です!
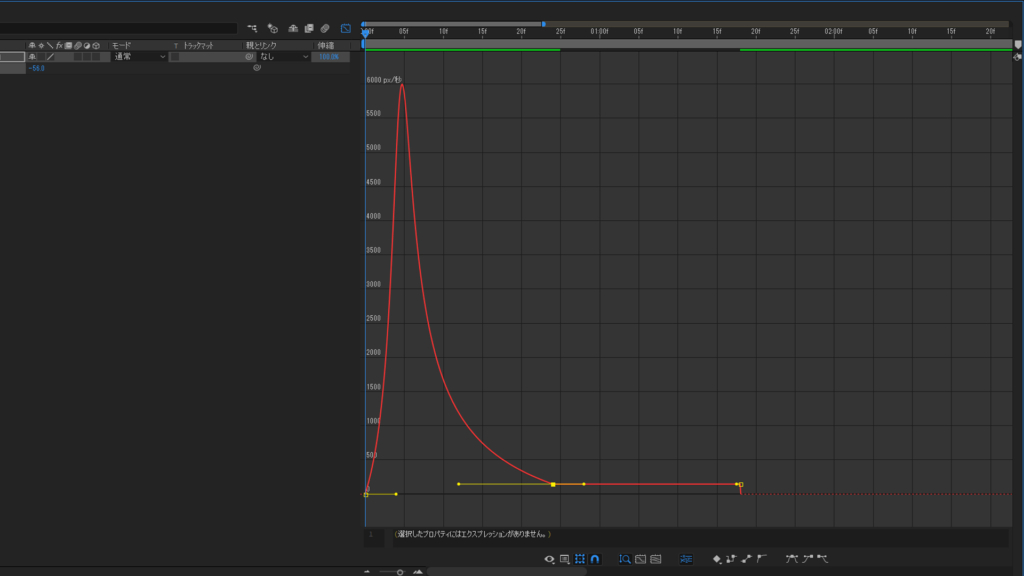
これで、グラフは以下のようになり、スムーズにつながります!

アニメーションを見てみても、スムーズになっていますね。
まあ、目分量でやってもいいんですが、
『キーフレーム速度』を使えば、ピッタリとスムーズにすることができるので、ぜひ試してみてください!