*ライセンス認証のため『メニュー/編集/環境設定/スクリプトとエクスプレッション』の『スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可』にチェックを入れる必要があります。
*処理の一部に一時的にエクスプレッションを使っているため『メニュー/ファイル/プロジェクト設定/エクスプレッション/エクスプレッションエンジン』を『JavaScript』にする必要があります。通常はデフォルトで『JavaScript』になっています。
クイックスタート





Tタブへ移動。
テキストを選択し、Sep.ボタンをクリック。
Pタブへ移動。
パス点を2つ選択し、Cutボタンをクリック。
上記を画数ぶん行います。
*十字は4点を選びます。
例: X、t、Qなど
*パスが2つ以上組み合わさった文字も
カットして一筆書きにしておきます。
例; e、oなど
Sタブへ移動。
すべてのシェイプレイヤーを選択し、Sep.ボタンをクリック。
Lタブへ移動。
すべての字画レイヤーを選択し、Autoボタンをクリック。
*Autoボタンでうまくいかないときは1画ずつ処理します。
■1画ずつ処理する方法
- 始点となるパス点を1つか2つ選択、Fボタンをクリック。
シアン色のマークが付きます。 - 終点となるパス点を1つか2つ選択、Lボタンをクリック。
オレンジ色のマークが付きます。 - 字画レイヤーを選択し、Createボタンをクリック。
上記を画数ぶん行います。
Qタブへ移動。
すべての字画レイヤーを選択し、Sep.ボタンをクリック。
完成!
詳細
Sel Path: シェイプレイヤーを選択してクリックするだけで、パス選択状態にできます。
?: このスクリプトの情報が表示されます。
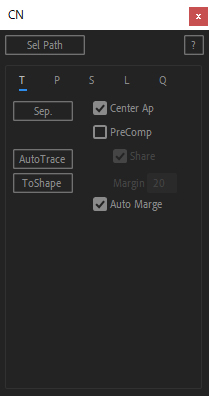
Tタブ: Text
| ボタン | |
| Sep. | テキストを文字パスにします。 |
| AutoTrace | オートトレース機能を呼び出します。 |
| ToShape | オートトレースしたマスクレイヤーをシェイプパスにします。 1文字ずつに分けたいときは、元のテキストレイヤーも一緒に選択して実行します。 |
| オプション | |
| Center Ap | アンカーポイントを文字の中心に移動させます。 |
| PreComp | 文字をコンポジションに分けます。 Shere: 同文字を同コンポジションにまとめます。 Margin: コンポジションの余白。 |
| Auto Marge | 近接点を自動で1つにまとめます。 |
*ほとんどの機能は文字がコンポジションに分けられていても機能します。
Cut作業と手動ライン作成作業以外で、わざわざ文字コンポジションを開く必要はありません。
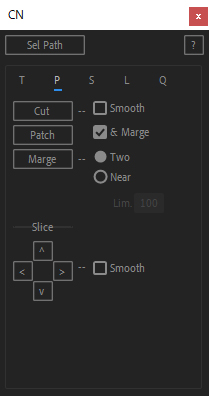
Pタブ: Path
| ボタン | |
| Cut | 文字パスを字画パスにします。 |
| Patch | カットしたパスを元に戻します。 カットしたパス点を再度選択し、クリック。 |
| Marge | 近接点をまとめます。 Twoの場合は、隣接したパス点2つを選んでクリック。 Nearの場合は、パスを選んでクリック。 |
| Slice | パスを4方向へスライスします。 パス点1つを選んでクリック。 |
| オプション | |
| Smooth | Cut、Slice用。 切り口をスムースにします。 |
| & Marge | Cut、Slice用。 近接点をまとめてから処理を行います。 *フォントにより、ごく近くに点があり 「1点のつもりが実は2点を選択している」ことがあるため。 *選択点が隣り合っているとうまくいきません。 回避するには、一時的にチェックを外します。 あるいは2点間に1点打ってからカットします。 |
| Two | Marge用。 隣接したパス点2つをまとめます。 |
| Near | Marge用。 制限距離によってすべてのパス点をまとめます。 Lim: 制限距離。 |
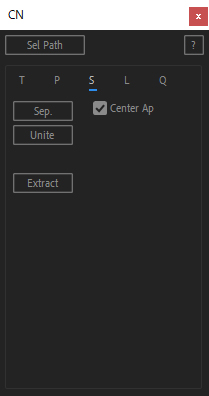
Sタブ: Shape
| ボタン | |
| Sep. | 字画パスを字画レイヤーにします。 |
| Unite | Sep.したレイヤーをもとに戻します。 字画レイヤーをすべて選択してクリック。 |
| Extract | 字画パスを一部分だけ字画レイヤーにします。 抜き出したい字画パスを選択し、クリック。 |
| オプション | |
| Center Ap | アンカーポイントを字画の中心に移動させます。 |
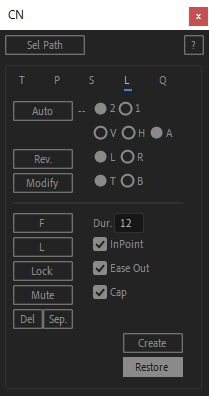
Lタブ: Line
| ボタン(自動) | |
| Auto | 字画レイヤーを自動でラインアニメーションにします。 以下のスライダー制御パラメータがレイヤーに適用されます。 ■アニメーション用 CN_Slider: アニメーション用キーフレームを調整します。 ■先端の丸み用 CN_TipHeight: 先端の丸みの高さ。 CN_TipDecayF: どの時点で丸みが完成するか。 CN_TipDecayL: どの時点から丸みが無くなっていくか。 |
| Rev. | できたラインを反転させます。 ラインを選択してクリック。 |
| Modify | できたラインの始点終点マーク以外を元に戻します。 ラインを選択してクリック。 *Autoボタンでうまくいかなかった字画は、このボタンを押してから 始点終点を選び直し、Createボタンで手動作成します。 *複数選択はできません。 |
| オプション(自動) | |
| 2,1 | 始点と終点の数を指定します。 サンセリフフォントのときは2、それ以外のときは1を選びます。 |
| V,H,A | アニメーション方向の優先順位を決めます。 V: 垂直(Y方向) H: 水平(X方向) A: オート 字画が横長のときはH優先、縦長のときはV優先にします。 *フォントの言語によって使いわけます。 |
| L,R | V,H,AがHのとき、左右どちらを優先するかを決めます。 |
| T,B | V,H,AがVのとき、上下どちらを優先するかを決めます。 |
| ボタン(手動) | |
| F | 始点を決めます。 パス点を1つか2つ選択し、クリック。シアン色のマークが付きます。 |
| L | 終点を決めます。 パス点を1つか2つ選択し、クリック。オレンジ色のマークが付きます。 |
| Lock | 経路として有効な点を決めます。 パス点を選択し、クリック。青色のマークが付きます。 |
| Mute | 経路として無効な点を決めます。 パス点を2つセットで選択し、クリック。赤色のマークが付きます。 |
| Del | F,L,Lock,Muteマークを削除します。 マークがついた点を選択し、クリック。 |
| Sep. | 点が重なっている箇所の間を空けます。 点が重なっている箇所を選択し、クリック。 *「選択したいが点が重なっていてできない」ときに使います。 例: e,oなど。 |
| Create | アニメーションを作成します。 字画レイヤーを選んでクリック。 |
| Restore | Createボタンでできたアニメーションをもとに戻します。 字画レイヤーを選んでクリック。 |
| オプション(手動) | |
| Dur. | アニメーションの尺を決めます。 |
| inPoint | アニメーションの開始をレイヤーのインポイントからにします。 チェックを外すとインジケータからになります。 |
| Ease Out | アニメーションをイーズアウトさせます。 |
| Tip | アニメーションの先端を丸くします。 |
*オプション(手動)は自動ボタンでも参照されます。
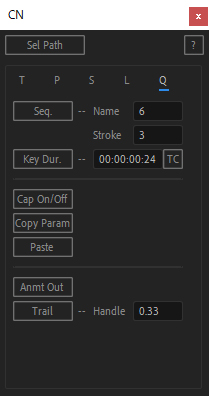
Qタブ: Sequence
| ボタン | |
| Seq. | ラインをシーケンスします。 |
| Key Dur. | キーフレームの尺を変更します。 ラインレイヤーを選んでクリック。 |
| Tip On/Off | 先端の丸みをオン/オフします。 |
| Copy Param | Tipに関するスライダー制御パラメータをコピーします。 スライダー制御パラメータを選択し、クリック。 |
| Paste | Tipに関するスライダー制御パラメータをペーストします。 ラインレイヤーを選んでクリック。 |
| Anmt Out | アニメーションアウトを作成します。 作業したタイムラインコンポジションをアクティブにしてクリック。 そのコンポジションがコピーされ、アニメーションアウトコンポとなります。 *プロジェクトパネルのコンポジションを選択して作成することはできません。 |
| Trail | 軌跡パスを作成します。 ラインレイヤーを選んでクリック。 *軌跡はライン作成時にできるCN_Boneに基づきます。 |
| オプション | |
| Name | 文字間の時間ずれを決めます。 |
| Stroke | 字画間の時間ずれを決めます。 |
| Key Dur. | キーフレームの尺を決めます。 |
| TC/F | Key Dur.の時間形式を変換します。 TC: タイムコード F: フレーム |
| Handle | 軌跡パスのつながり具合を決めます。 数値が大きいほど、大きく曲がってつながります。ゼロなら直線になります。 デフォルト値は0.33です。 |
検証済みフォント
■日本語フォント
源ノ角ゴシック JP(Source Han Sans) Regular
Adobe Fonts例文
(新しい時代のこころを映すタイプフェイスデザイン)
■英語フォント
Futura PT Medium
アルファベット大文字、小文字
(ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz)
*検証済みフォント以外では動作しない、ということではありません。
Tips & 注意点
■ラインアニメーション作成中のフリーズについて
windowsの場合、自動ラインアニメーション作成時に、文字数が多すぎると「応答なし」と表示されることがあります。
正常に処理中の場合が多いので、待ってみてください。
■ラインアニメーションの手動調節方法
シェイププロパティにあるCN_Trimのオフセットで、先端の角度調整ができます。
アニメーションの最初と最後にキーを打っておくことを忘れないでください。
■セリフフォントのアニメーションを確実に作るには?
「セリフフォントで始点終点を2点にしたい」、つまりセリフフォントのT字かざりのどちらかではなく両端からアニメーションが始まって終わりたい場合は、自動ライン作成ボタンではうまくいきません。
この場合、それなりに手間がかかりますが、方法がないわけではありません。
基本アイディアは「自動ライン作成ボタンにサンセリフだと思わせる」「できたラインアニメーションを元テキストレイヤーでマスクする」です。
- まずはラインアニメーション作りの前まで終わらせます。
- かざり部分を手動で単純化します。T字かざりのくぼみはなるべくゆるやかに、そして始点や終点となる2点の間に点があれば消します。この2点にはハンドルが無いようにします。
このとき、元テキストレイヤーを一番上に持ってきて、色を付けて不透明度を下げて、はみだし確認用ガイドにするとよいでしょう。元テキストレイヤーよりも内側に入った部分が無いようにします。 - 自動ライン作成ボタンでアニメーションを作成します。選択がうまくいかなければ、手動で始点終点を選択し直します。
- 全ての字画レイヤーについて作業が終わったら、元テキストレイヤーをマスクにします。
元テキストレイヤーの色と不透明度をもとに戻し、モードをステンシルアルファにします。あるいは、トラックマットを選べるバージョンを使っているならば、マットとして使用するレイヤーを元テキストレイヤーにします。
■筆フォントのアニメーションを作るには?
筆フォントはパス点の数が非常に多いので、そのまま扱うと処理に時間がかかりすぎます。なので、AutoTraceとToShapeボタンを使って、元テキストレイヤーをオートトレースしてから文字パスを作りしましょう。
おすすめのオートトレース設定は以下です。
- チャンネル: アルファ
- ブラー: なし
- 許容量: 2 px
- しきい値: 0.0001 px
- 最小領域: 適宜(数値を上げると小さなパスが消えます)
- コーナーの真円率: 0 %
このパスを使って、ラインアニメーション作りの前まで終わらせます。
次に、以下の箇所を手動でなめらかにしていきます。
- パスの形が細かくささくれている箇所
- 波線状になっている始点付近と終点付近。
これらがある状態でアニメーションを作成すると、ラインが行ったり来たりしてしまいます。
ささくれはなめらかに、波線状の端は丸くしてください。
このとき、元テキストレイヤーを一番上に持ってきて、色を付けて不透明度を下げて、はみだし確認用ガイドにするとよいでしょう。元テキストレイヤーよりも内側に入った部分が無いようにします。
作業が終わったらラインを作成します。最後に元テキストレイヤーをマスクにします。
元テキストレイヤーの色と不透明度をもとに戻し、モードをステンシルアルファにします。あるいは、トラックマットを選べるバージョンを使っているならば、マットとして使用するレイヤーを元テキストレイヤーにします。
元テキストレイヤーをマスクにすることで、元の形を著しく損なわずにアニメーションを作成できます。
■CuttanaNirをテキストの字画アニメーション以外に使う。
CuttanaNirは、シェイプパスであればテキストから作成したものでなくとも扱えます。たとえば、シェイプパスでできているアイコンの好きな箇所を切って取り出し、アニメーションさせたりできます。
また、AutoTraceとToShapeボタンを使えば、オートトレースしたレイヤーをシェイプ化することができます。オートトレース元がテキストである必要はありません。
■丸フォントについて
CuttanaNirの先端の丸みは始点と終点で減衰する仕様です。なので、丸フォントで最後まで先端の丸みが保たれたままアニメーションが終わるようにするには、以下のようにします。
アニメーション作成後、どれか1つのレイヤーのエフェクト欄にあるCN_TipDecayLをゼロにします。CopyPramとPasteボタンを使ってCN_TipDecayLの値をすべてのレイヤーにコピペします。こうすれば、最後の減衰が無くなります。
ただし、アニメーションが終わるまえに先端の丸みが形状を覆ってしまうため、キーフレームが終わる前にアニメーションが終わったように見えます。Key Dur.ボタンで適宜尺を調整してください。
■軌跡パスについて
Trailボタンで軌跡パスを作ることができます。が、軌跡パスをモーションパスにしたり、モーションとラインアニメーションのタイミング合わせは手動で行う必要があります。
■手動修正なしでは対応していないもの
波線状の始点と終点があるフォント。ささくれた箇所のあるフォント。

