*ライセンス認証のため『メニュー/編集/環境設定/スクリプトとエクスプレッション』の『スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可』にチェックを入れる必要があります。
*処理の一部に一時的にエクスプレッションを使っているため『メニュー/ファイル/プロジェクト設定/エクスプレッション/エクスプレッションエンジン』を『JavaScript』にする必要があります。通常はデフォルトで『JavaScript』になっています。
クイックスタート
■延長パスレイヤーの作り方

シェイプレイヤーを選択して一番上の『Sel Path』ボタンを押すと、パス選択状態にしてくれるので選ぶのが楽になります。
延長パスを含むレイヤーが作成されます。
*Extendボタンは角度を自動検出します。
必要ならば、延長パスレイヤーを選択して、 Stretch & Shrinkボタンで長さの微調整をしてください。
*延長パスレイヤーを複数選択しての一括操作が可能です。
■曲がる延長パスレイヤーの作り方

まずは、上記Eタブの機能で延長パスを作っておきます。
延長パスを選択しBendボタンを押すと、曲がる延長パスレイヤーに変換されます。
作成されたパスセットのうち、線パスは自由に変形可能なので、新たに点を打ったり、点を移動させたりできます。
*線パスは深い階層にありますが、Sel Pathボタンを活用するとすぐに選択できます。
*根本側のハンドルを直接動かして角度を変えると、接地具合がズレてしまうことに注意して下さい。角度を変えずに延長するには、このタブの Stretch & Shrinkボタンを使ってください。
自動で追加されるエフェクト『ExteStrokeStt』と『ExteStrokeEnd』を使って『パスのトリミング』のように自由にアニメーションさせることが可能です。
■パス点の一括コントロール用ヌルの作り方

シェイプレイヤーを選択し『Fix GpTfm』ボタンを押します。
すると、パスの形を保ったまま、シェイプレイヤー内の全てのシェイプグループトランスフォームをデフォルトに戻してくれます。
*シェイプグループのトランスフォームがデフォルト状態でないと、ヌル作成がうまくいきません。
*シェイプグループトランスフォームをとくに触っていない場合はこの操作は必要ありません。
パス点は複数選択も可能です。
コントロール用ヌルが作成されます。
Addボタンではなく^v<>\//\ボタンを押せば、選択パス点のバウンディングボックスの各方向側にヌルが作成されます。
*さらにヌルを追加する場合
Sel Pathボタンでパス選択状態にすると便利です。
また、マウスドラッグでないとパス点を選択できません。
パス点はヌルの位置のみならず、スケールや回転にも追従します。アイディア次第で色々なアニメーションが作成可能となります。
ヌルはDelボタンで削除可能です。
ヌルを選択:そのヌルを削除。
シェイプレイヤーを選択:全てのヌルを削除。
詳細
Sel Path: シェイプレイヤーを選択してクリックするだけで、パス選択状態にできます。
?: このスクリプトの情報が表示されます。
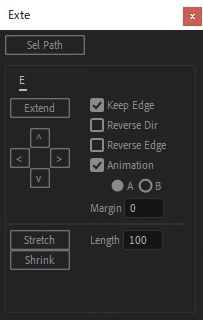
Eタブ: Extend
| ボタン | |
| Extend | 延長パスを作成します。 |
| ^v<> | 上下左右に延長パスを作成します。 |
| Stretch | 延長パスを伸ばします。 |
| Shrink | 延長パスを縮めます。 |
| オプション | |
| Keep Edge | 端の形状を保持します。 |
| Reverse Dir | 作成される線の向きが反転します。 |
| Reverse Edge | 作成される線の端の形状が反転します。 選択点の形状が反転するのではなく、非選択点の形状となります。 |
| Animation | アニメーション付きで延長パスを作成します。AとBの2種類用意してあります。 |
| Margin | 画面端からはみ出るピクセルを指定します。 |
| Length | Stretch&Shrinkボタンの、クリック一回につきの伸縮数値です。 |
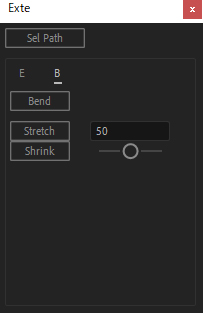
Bタブ: Bend
| ボタン | |
| Bend | 延長パスを曲げられる形に変換します。 |
| Stretch | 延長パスの根本側のハンドルを伸ばします。 |
| Shrink | 延長パスの根本側のハンドルを縮めます。 |
| オプション | |
| Number | Stretch&Shrinkボタンの、クリック一回につきの伸縮数値です。 |
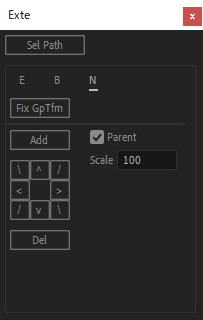
Nタブ: Null
| ボタン | |
| FixGpTrm | Fix Group Transform。 パスの形状を保ったまま、シェイプグループのトランスフォームをデフォルト値に戻します。 |
| Add Null | パス点一括コントロール用ヌルを作成します。 |
| ^v<>\//\ | 選択点バウンディングボックスの8方向のいずれかにヌルを作成します。 |
| Del | ヌルを削除します。 |
| オプション | |
| Parent | 作成されるヌルをシェイプレイヤーの子にします。 後から手動で親子した場合、位置がズレることがあります。 |
| Scale | ヌルの大きさの初期値を決めます。 このオプションは、のちの作業でヌルが大きすぎ、あるいは小さすぎて操作しづらくなりそうなときに使います。 ヌルを作成した後は、スケールを手動で変えるとパス点が追従することに注意してください。 |
Tips & 注意点
Eタブ
■アニメーションについて
作成される延長パスレイヤーには出現用と消失用の2つのパスが含まれています。
これらのパスのキーを自由に調整すれば、より自分好みのアニメーションを作れます。
■セリフ体について
Keep Edgeオプションは、筆跡よりも幅が広い部分があるとうまくいきません。
例えば、セリフ体のうろこなどです。丸ゴシック体は問題ありません。
■選択2点が2パスにまたがる場合
2パスが同シェイプグループ内にないとうまくいきません。
Keep Edgeは選択2点のインアウトハンドルを元に計算します。
■延長パスレイヤーにできるエクスプレッション制御エフェクトについて
この3つのエフェクトは延長パスについての情報です。
Stretch & ShrinkボタンとBタブはこの情報を参照するので、消さないでください。
ただし、これらの機能を使わない場合は消して大丈夫です。
それぞれには「始点のパス点番号」「終点のパス点番号」「方向を表すベクトル」の数値が入っています。
■Stretch & Shrinkボタンが効かない場合
上記のエクスプレッション制御エフェクトの有無の他、
延長パスレイヤーのシェイプグループの構成や名前を変えたときはうまくいかない場合があります。
Bタブ
■輪郭線について
延長パスの一部を線パスに変換するため、線パスによる輪郭線を描くことはできません。
■アニメーション無しの延長パスからの作成について
作成可能です。この場合、アニメーションがリニア速度で自動生成されます。
■キーフレームが1つだけの延長パスからの作成について
キーフレームが延長パス作成時より少ないと、うまくいかない場合があります。
■シェイプグループ階層について
シェイプグループ階層はリセットされます。また、延長パス作成後に追加したプロパティも消えます。
■アニメーション調整用のエフェクトについて
変換前のパスアニメーションが調整エフェクト『ExteStrokeStt』と『ExteStrokeEnd』へと置き換わります。
EndがSttを超えてしまった場合はエッジが保持されません。
■いったん戻ってから進むようなパスができてしまう場合
根本側のハンドルが長すぎる可能性があります 。できたレイヤーを選び、Shrinkボタンを何度か押してみると直ります。
Nタブ
■エクスプレッションについて
事前に何らかのエクスプレッションが適用されているパスだとヌル作成がうまくいきません。
■FixGpTfmボタンについて
パスにキーがあっても問題ありません。
シェイプレイヤー自体のトランスフォームにキーがあっても問題ありません。
グループトランスフォームにキーがあると、変換はされますが、元のアニメーションと違う動きになる可能性があります。
この『Fix GpTfm』ボタンはAE標準スクリプト『Create Nulls From Paths』で位置がズレてしまう場合にも役立ちます。
■ヌルのスケールや回転について
パス点はヌルの位置のみならず、スケールや回転にも追従します。そのため、バウンスのエクスプレッションを追加したり、ヌルの大きさを[100,0]にして上下点を揃えたり、色々なアニメーションが作成可能となります。
■ヌル作成後のパスのキーについて
事前にパスにキーがあっても問題なくヌルは作成され、パスのキーアニメーションも保持されます。
ただし、ヌルを作成した時点でパスの個別操作はできなくなります。パスのキーを削除することは可能です。
シェイプレイヤー自体のトランスフォームを使って、ヌルが担当している点以外を動かすことは問題ありません。
■同じ点への多重適用について
同じ点を選んでヌルをさらに追加すると、前に作成したものが優先されます。
■ヌルのアンカーポイントについて
ヌルの位置プロパティではなくアンカーポイントを移動させてもパス点が動きます。
■ヌルの削除について
『Del』ボタンには、ヌルのアニメーションをパスに引き継ぐ機能はありません。パス点は元の位置に戻ります。
■ヌルのモーションパスについて
ヌルの軌跡に沿ってパスの形状を曲げることはできません。曲線の作成するにはBend機能をお使いください。
■複数パスにまたがる一括ヌル作成について
作成できません。例えば”0”や”P”などの形状です。
ただし、1パスごとにヌルを作成し、ヌル同士を親子にすれば一括操作が可能です。
また、CuttanaNirで円を切れば1パスとなるので、通常通りヌルを作成できます。

