*『AE目黒区からの刺客』2014年03月27日記事の再掲記事です。
プラグインの有無以前に、そもそもAEは炎を作るのに適したソフトじゃないんですが、それでも皆さん一度は「AEでの炎作り」を試したことがあるんじゃないでしょうか?
そしてがんばった結果、結論は「実写素材買ったほうが早いわ」ではないでしょうか。
ぼくがそうだったんですが、AEを触り始めたころとは多少テクニックも変わっているので、また、試みてみました。
ヒントにしたのはよくオリエンタルな居酒屋とかにある「布に下から風を当てて炎に見せるやつ」です。
たしか代々木にそんな店があって思いつきました。
作り方
まずは「AEで旗をはためかす手法」の要領でやっていきます。
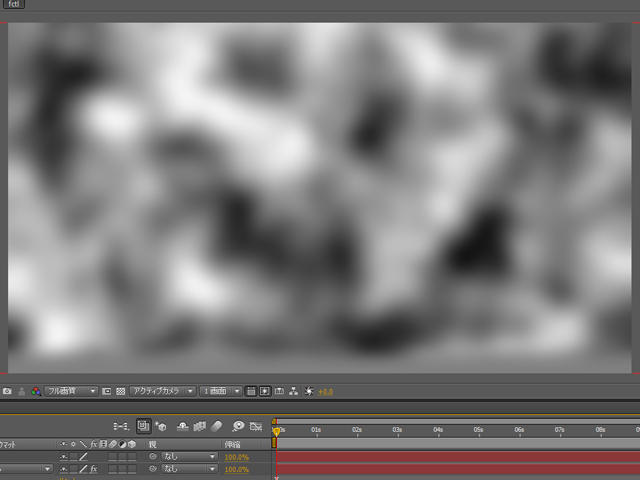
平面にフラクタルノイズを適用。数値は基本、リニア、コントラスト200、スケール300、そして『乱気流のオフセット』に以下のエクスプレッションを適用します。
a=time*2000;
[value[0],-a];要はフラクタルノイズが延々と上にオフセットしていけばいいので『乱気流のオフセット』にキーフレを打てばいいんですが、めんどうなので上記のエクスプレッションにしました。
さらにブラー(滑らか)をかけます。
数値は79、『エッジピクセルを繰り返す』にチェック。
そして、炎の下のほうは動いてほしくないので50%グレー平面を新たに作り、マスクをして画面の下部分だけがグレーになるようにします。

上で作ったフラクタルコンポを新しいコンポに入れます。
そして、適当にマスクで囲って細長い三角形にします(以下、これを三角形レイヤーと呼びます)。
では、この三角形をはためかせます。
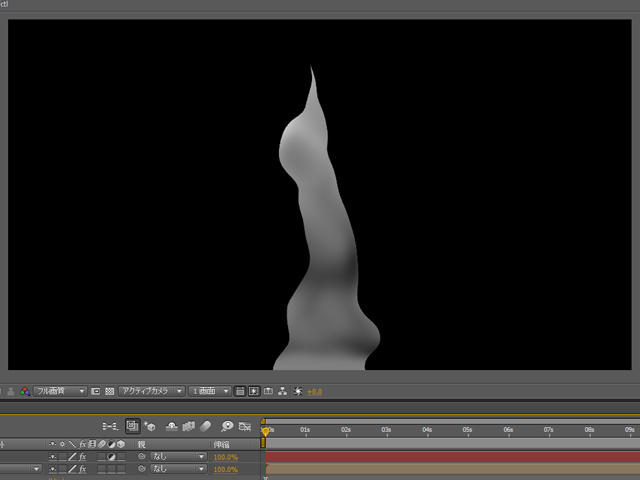
三角形レイヤーに『ディスプレイスメントマップ』を適用、マップレイヤーを適用したレイヤー自身にします(デフォルトでレイヤー自身にはなってますが)。そして以下の数値にしてください。
水平、垂直置き換え共に輝度、最大置き換え100
するとこうなります。

これでも三角形マスクの境界をぼかせば炎に見えないこともないんですが、時間があるのでもう一工夫してみます。
まず、三角形レイヤーの上に調整レイヤーを乗っけます。そして『CC Vector Blur』を適用。
数値はType Natural、Amount50。
これで、炎や半透明の布特有の「重なってる」感が多少は表現できるかと思います。
(『CC Vector Blur』は、いったいエフェクトが何をやってるんだかよくわからんエフェクトなんですが、マニュアルを見るに、画像の白い部分に向かって、白くない部分が寄っていきますよ、みたいな効果のようです)
*追記 『CC Vector Blur』は重いわりにあまり変わらないので使わないほうがいいかもしれないです。
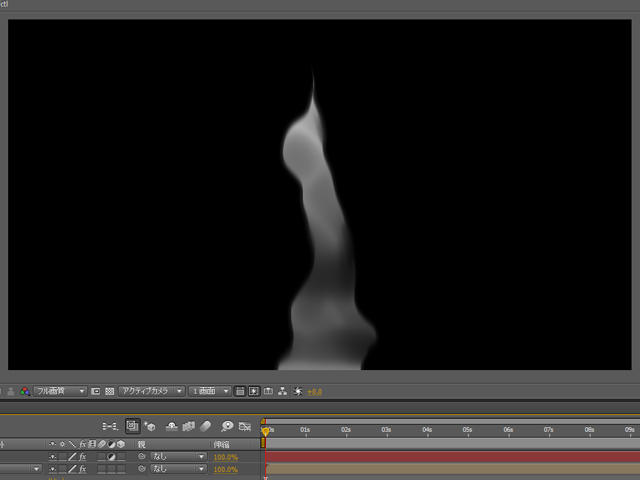
さらにブラー(滑らか)を適用、
数値は20、方向 垂直、エッジピクセルを繰り返す。
これで、上昇方向へのモーションブラーを簡易的に表現します。
また、トーンカーブなりを適用して、多少コントラストを上げて明暗をはっきりさせます。

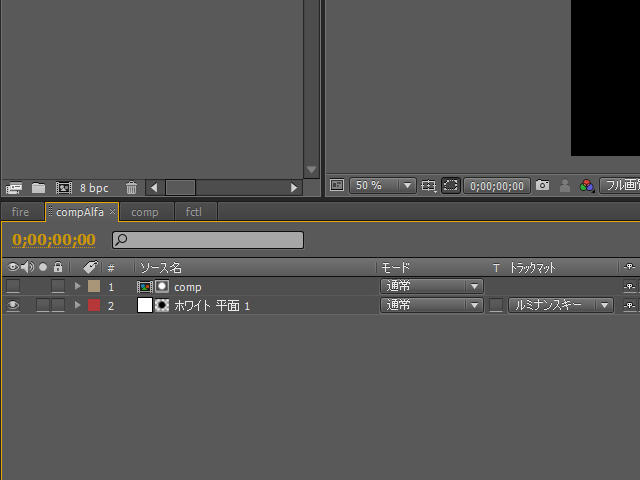
さて、以上のものにコロラマで色をつけたいんですが、黒い部分をアルファにしてからコロラマを適用したほうがリアルなので、上記コンポを新しいコンポに入れ、下にホワイト平面を乗っけて、ルミナンスキーで抜きます。

最後に色付けです。
上記のアルファ付きコンポを新しいコンポに入れ、コロラマを適用、
数値は
入力フェーズ フェーズを取得 アルファ
出力サイクル プリセット 火
変更 『アルファを変更』のチェックを外す
下のほうにある『レイヤー上に合成』のチェックを外す
かねてから、コロラマのプリセット「火」は全然火にみえないわー、と思っていたんですが、アルファのあるものに適用し、さらに『アルファを変更』のチェックを外すとなかなかいい感じになりますねえ。
さらにお好みでグローをかけます。
数値はしきい値100、半径24。
炎の完成です。
どうでしょうか?バリバリの実写で、炎が見せたい!というものに使うのはムリにしても、遠景用や、実写素材に足すもの、実写寄りアニメーションなんかでは使えるんじゃないでしょうか。
『CC Vector Blur』 有バージョン。








